두 가지 용어
- 파싱(Parsing)
- 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽음
- 실행하기 위해 텍스트 문서의 문자열을 토큰(token)으로 분해
- 토큰에 문법적 의미와 구조를 반영하여 트리 구조와 자료 구조인 파스 트리(parse tree)를 생성하는 과정
- 렌더링(Rendering)
- HTML, CSS, Javascript로 작성된 문서를 파싱하여 브라우저에 시작적으로 출력하는 것을 말한다.
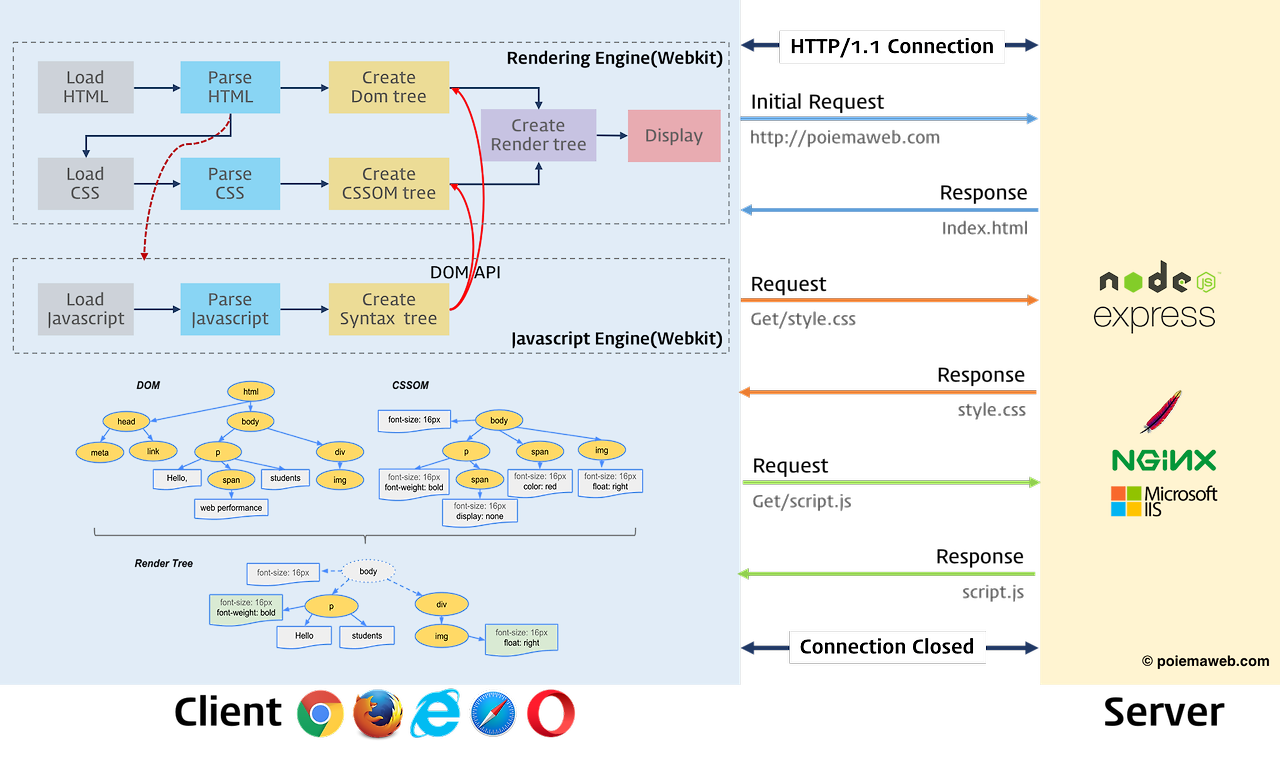
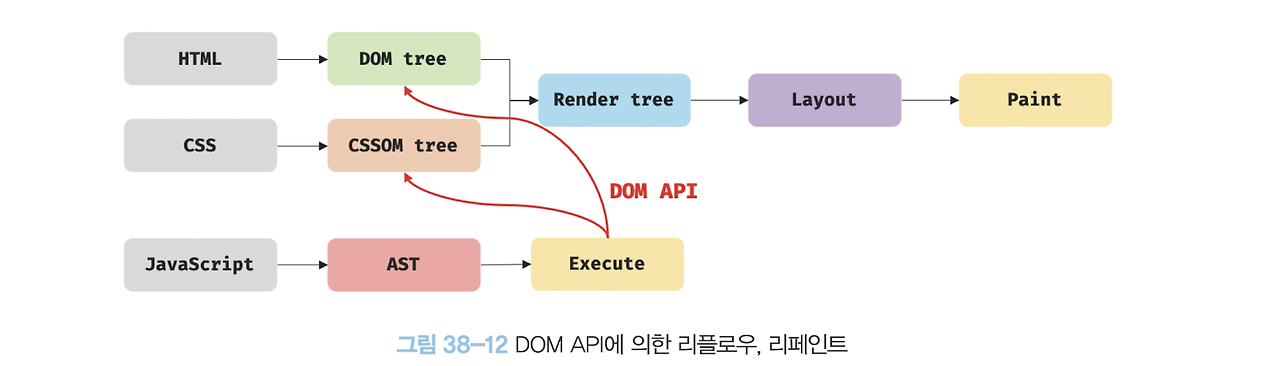
브라우저 렌더링 과정 순서

1. 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
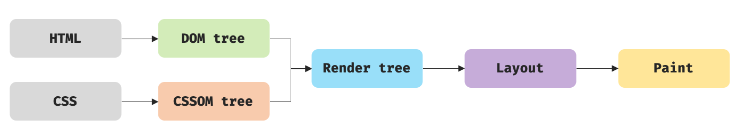
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치의 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
1. 요청과 응답
- 렌더링에 필요한 리소스(HTML, CSS, Javascript, 이미지 등)은 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링하는 것이다.
- 서버에 요청을 전송하기 위해 브라우저는 주소창을 제공하는데 이 브라우저 주소창에 URL을 입력하면 DNS를 통해 IP 주소로 변환되고 IP 주소를 갖는 서버에게 요청을 전송한다. 그러면 서버는 루트 요청에 대해 서버의 루트 폴더에 존재하는 정적 파일 index.html을 브라우저로 응답한다.
2. DOM, CSSOM 생성 후 렌더 트리 생성
DOM 생성

브라우저의 렌더링 엔즌은 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료인 DOM(Document Object Model)을 생성한다.
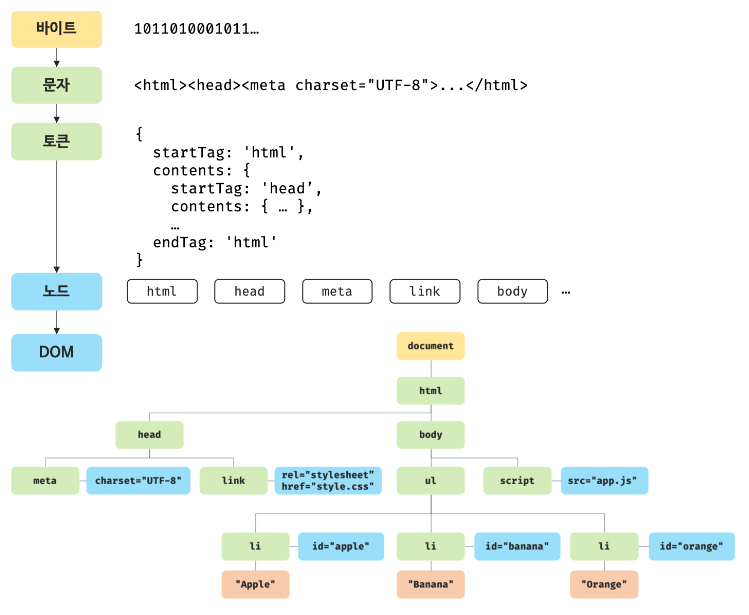
파싱의 단계를 DOM 생성 관련해서 설명해보자면,
1. 바이트
서버에 존재하던 HTML 파일이 브러우저의 요청에 의해 응답된다. 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답
2. 문자
응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환된다.
3. 토큰
문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰(token)들로 분해한다.
4. 노드
각 토큰들을 객체로 변환하여 노드(node)들을 생성한다. 노드는 이후 DOM을 구성하는 기본 요소가 된다.
5. DOM
HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다.
즉, HTML 요소의 콘텐츠 영역에는 텍스트뿐만 아닌 다른 HTML 요소도 포함될 수 있다. 이때 HTML 요소 간에는 중첩 관계에 의해 부자 관계가 형성된다. 이러한 HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료구조를 DOM(Document Object Model)이라고 부른다.
즉, DOM은 HTML 문서를 파싱한 결과물이다.
CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다. 이처럼 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 HTML 과 동일한 파싱 과정(바이트 → 문자 → 토큰 → 노드 → CSSOM)을 거치며 해석하여 CSSOM(CSS Object Model)을 생성한다.
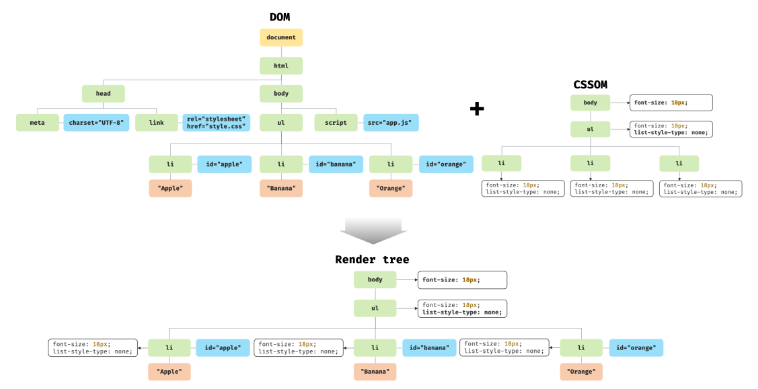
렌더 트리 생성

렌더링 엔진은 서버로 부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM를 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리(render tree)로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조의 자료 구조이다. 따라서 브라우저 화면에 렌더링되지 않은 노드와 CSS에 의해 비표시(ex. display: none)되는 노드들은 포함하지 않는다.
즉, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성한다.

3. 자바스크립트 파싱과 실행
CSS 파싱 과정과 마찬가지로 렌더링 엔진을 HTML을 한 줄씩 순서적으로 파싱하며 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 콘텐츠로 담은 script 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 script 태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다. 이후 자바스크립트 파싱과 실행이 종료되면서 렌더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 시점부터 다시 HTML 파싱을 시작하여 DOM 생성을 재개한다.
4. 리플로우와 리페인트

만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다.
이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링한다.
- 리플로우
- 레이아웃 계산을 다시하는 것
- 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다.
- 리페인트
- 재결합된 러네더 트리를 기반으로 다시 페인트를 하는 것
5. Compsite 합성
페인트과정에서 px 하나하나를 레이아웃이 알려준 데로 그리게 되는데, 이때 한 페이지에 다 그리지 않고 화면을 여러개 레이어로 나눠 그리게 되는게 그 레이어를 합치는 과정이다.
출처
- 도서 | 모던 자바스크립트 Deep Dive
- https://poiemaweb.com/js-browser
- https://www.youtube.com/watch?v=Mqh13dNI8jc&t=98s
'Front-end' 카테고리의 다른 글
| [⭐️⭐️⭐️⭐️⭐️] 호이스팅에 대해 (0) | 2024.06.21 |
|---|---|
| [library] json-server (0) | 2024.04.12 |
| UX, UI의 차이점은 뭘까? (0) | 2024.03.27 |
